26/04/2024
Team blog
Behind each and every product release, support ticket or onboarding call, is a group of knowledgeable, experienced individuals. Here we share some of the articles written by the team in recent months.


24/04/2024
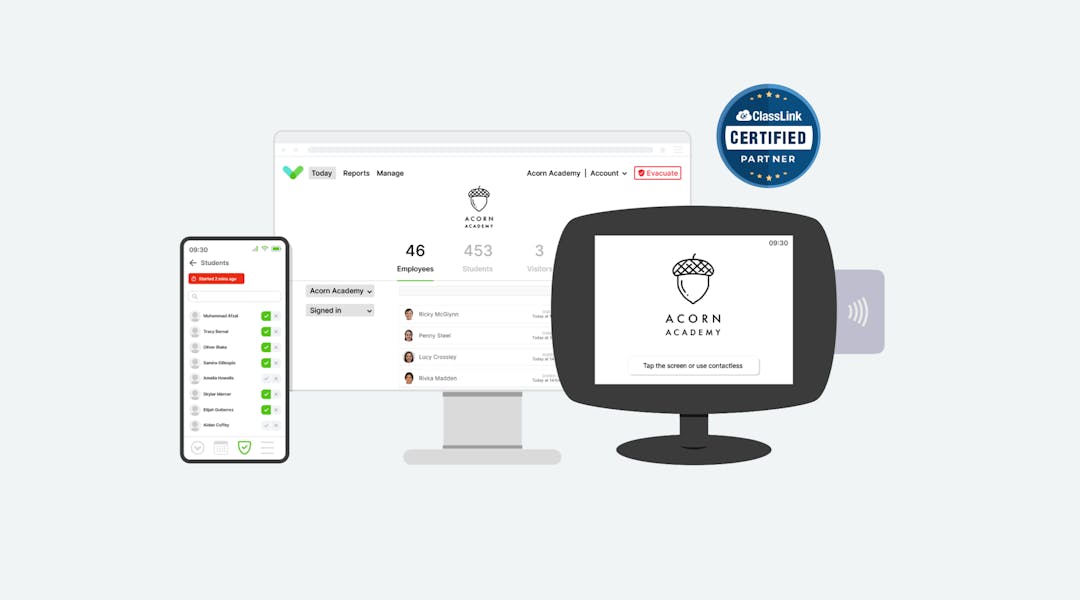
What’s new in Sign In App

12/03/2024
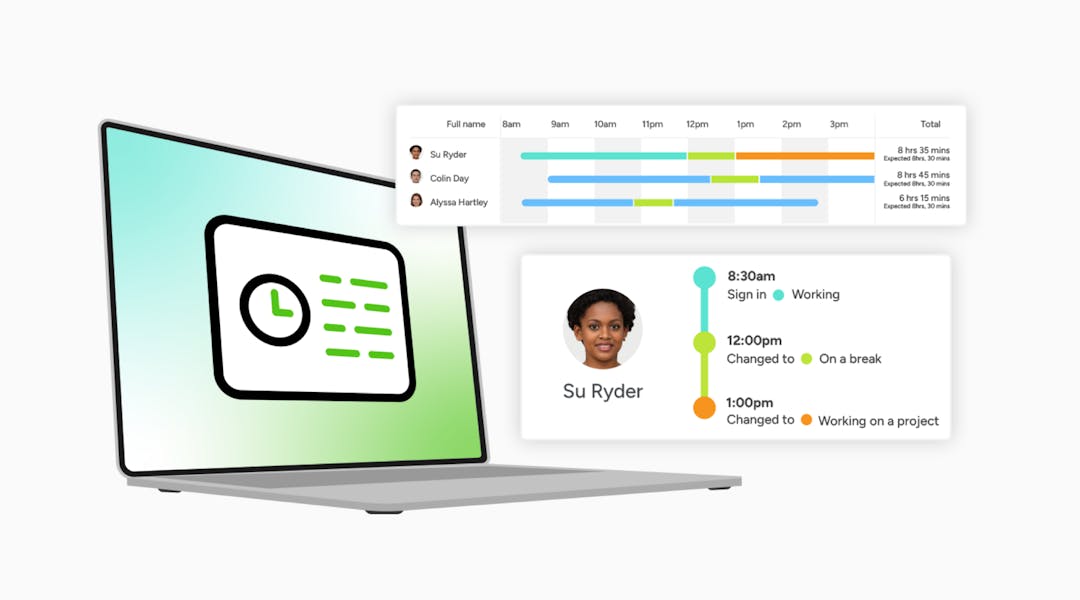
Developer update - Introducing Time & Attendance

05/03/2024
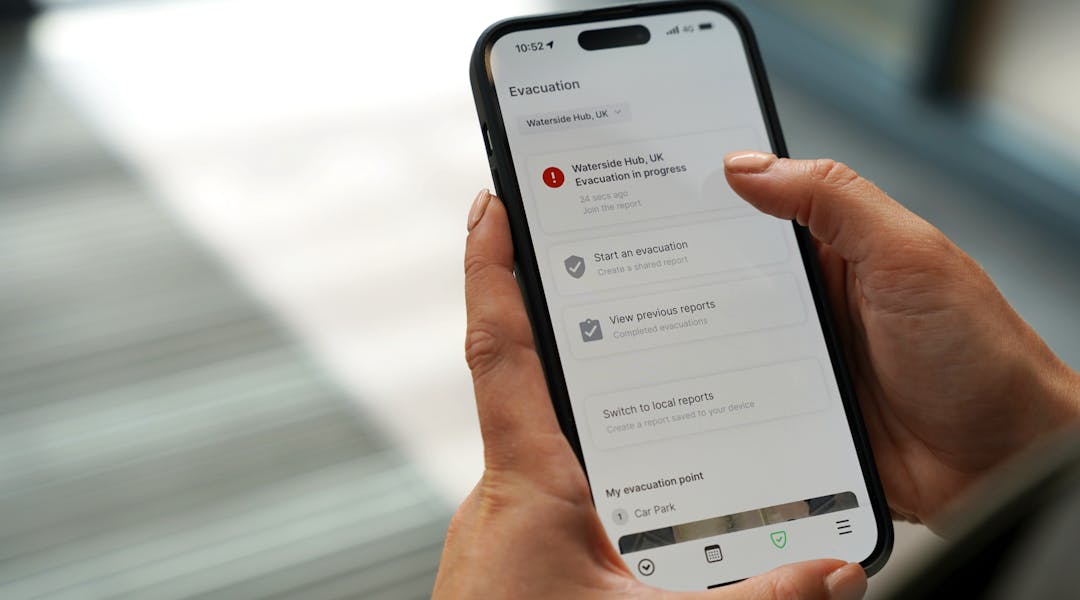
Elevating safety: the critical role of visitor management apps with fire evacuation features

06/02/2024
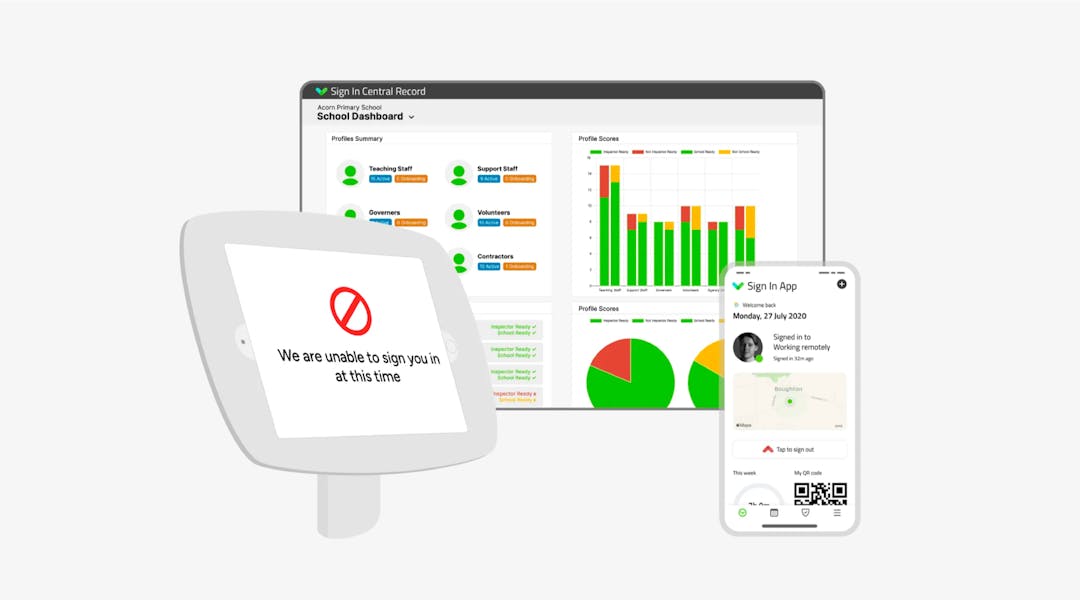
Enhancing safeguarding: the power of visitor management and the SCR

18/12/2023
2023: A year in review

16/12/2023
Streamlining safety in healthcare: the power of visitor management

06/12/2023
Enhancing safeguarding in education: the benefits of automated cloud-based SCR management

26/10/2023
5 ways to improve safety in schools with a visitor management system

30/08/2023
Preparing for the new academic year with visitor management

10/08/2023
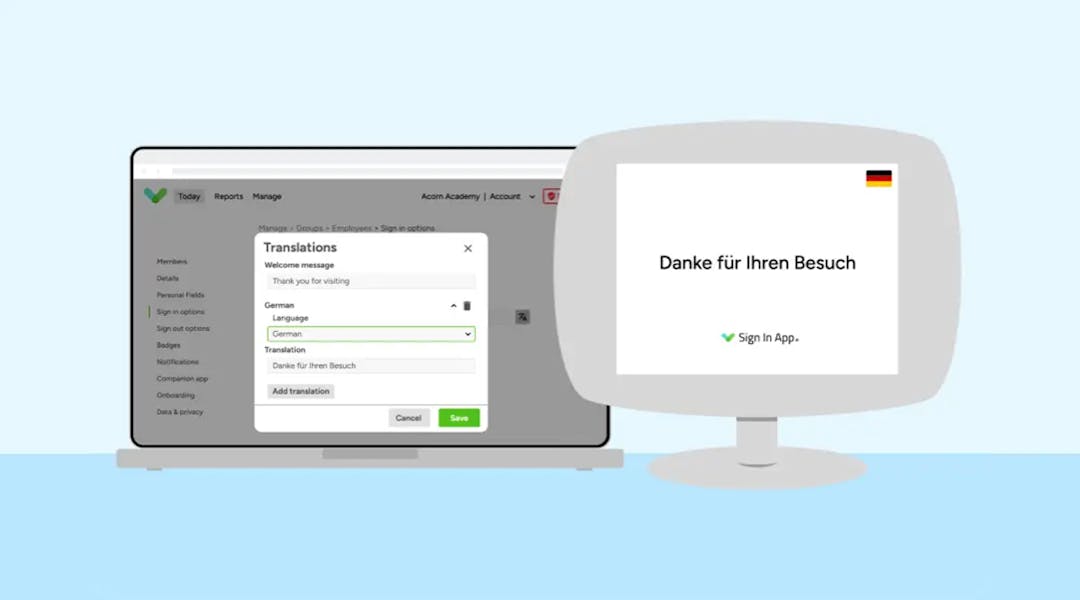
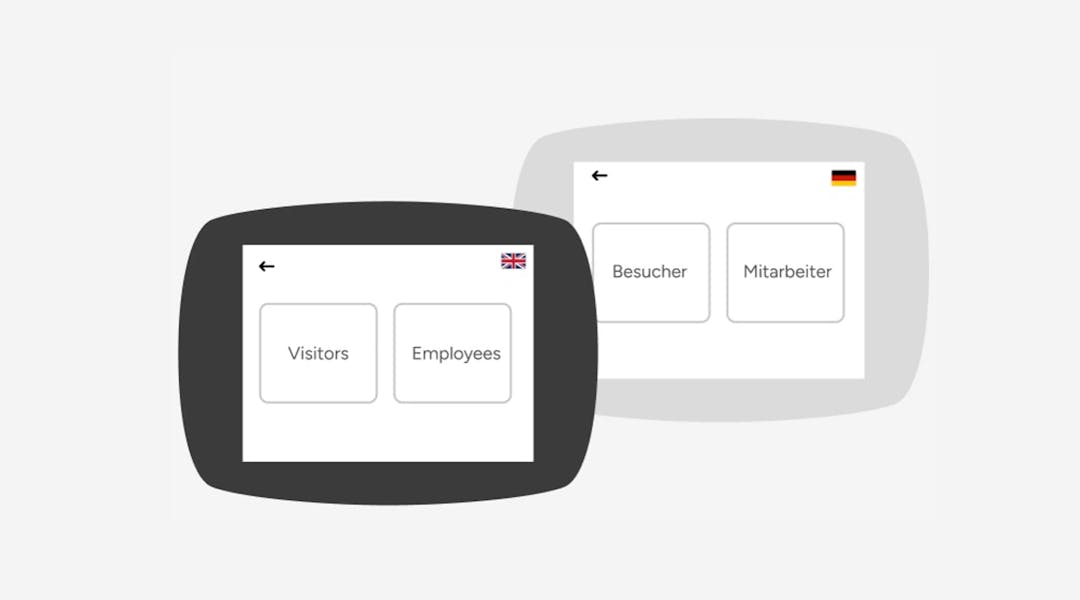
Embracing inclusivity: the importance of a multilingual sign in process

25/07/2023
Streamline your lobby experience with a visitor management app and custom translations

10/07/2023
Hybrid working in 2023 and how to manage it

08/06/2023
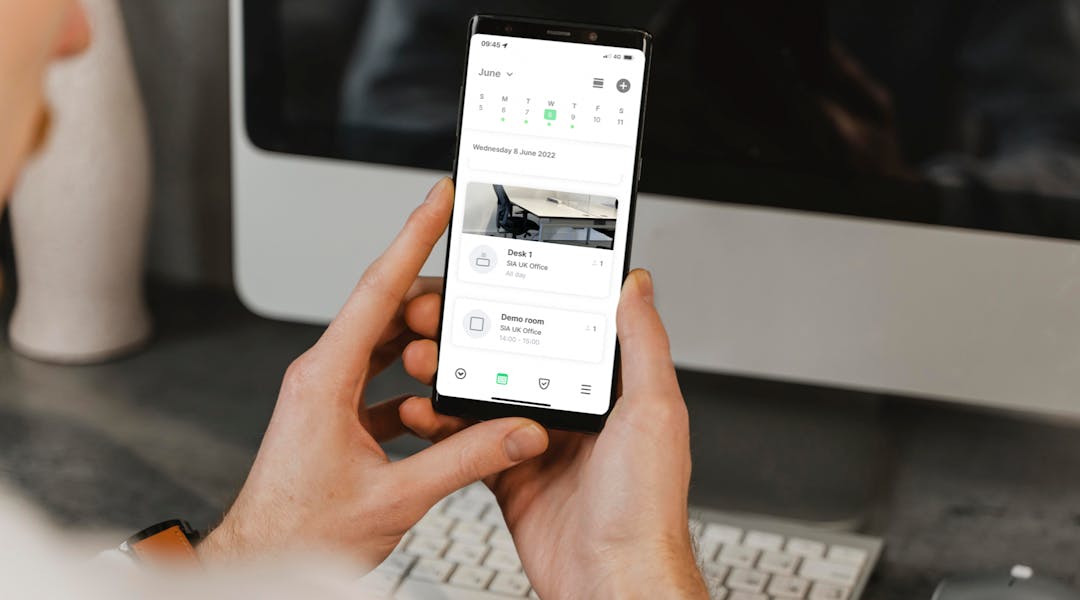
Top tips: getting the most out of Spaces

26/05/2023
The partnership improving safety in schools across the US

19/05/2023
Get the most out of your visitor management system

31/01/2023
The future of workplace management solutions

25/01/2023
Top visitor management system features for hybrid working

14/12/2022
2022: Year in review

10/11/2022
How to improve collaboration in the hybrid workplace

18/10/2022
Top tips: shared evacuation reports

07/09/2022
How to use a visitor management system for emergency evacuations

06/09/2022
Top tips: how to improve data privacy

16/08/2022